Squarespace has made a name for itself by helping people build their own websites. Now, almost 20 years after it launched, it’s unlocking the template that made it famous, giving users unprecedented control over the entire screen.

The company has just launched Fluid Engine, a website design platform with radically improved drag-and-drop technology: think fully customizable grids, full-bleed content, and a separate view that allows you to build a custom look for your mobile website. Fluid Engine is the first radical update to the company’s website builder in 10 years.
Squarespace was created because its founder, Anthony Casalena, wanted an easy way to build a website for himself. With Fluid Engine, his company is now reinforcing the idea that everyone, even amateurs, deserves the right to a fully customizable, easy-to-use website.
Before Fluid Engine, there was Layout Engine—a 12-column grid that let you drag and drop widgets and resize each of them by dragging one of the corners. It was flexible, but “it had certain things that people found challenging,” Casalena says. That’s because the screen was split in 12 columns, so your widget (whether that was an image, a text, or a button) had no choice but to fit into one of those columns.
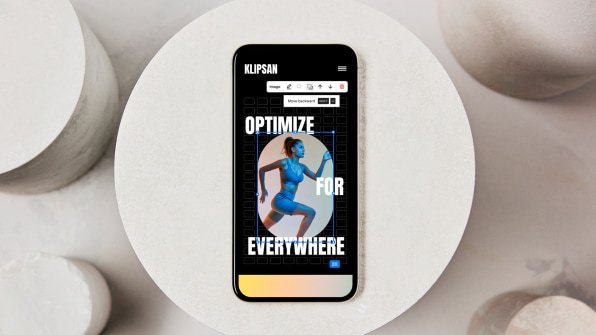
Fluid Engine sports a grid so customizable you can even control the gap between each cell, letting you segment your screen as you wish. The resulting experience can best be described as “fluid” (hence the name): After you pick a widget from the menu, you can drop and size it anywhere you want. To guide you along, a light-gray grid appears when you hover over the blank screen. Meanwhile, an outline of the widget you’re holding shows you how it would look and where it would sit if you dropped it there.
“It’s more intuitive placement,” Casalena says. (Current Squarespace customers can convert existing pages to Fluid Engine by clicking the “upgrade” button that appears when hovering over the section.)
For the first time, Squarespace users can also create overlapping images, opening up tons of opportunities for a dynamic interface. In another first, users can now stretch images all the way to the edge of the screen for a full-bleed layout.
“Images are the most compelling thing you can put on a screen, and the bigger they are, the more impact they have,” says senior product manager Jeff Aldrich during a live demo. (Squarespace’s main competitor, Wix, also offers a full-bleed layout, but it’s only available on Editor X, an advanced creation platform that’s more geared toward professional web designers.)
Fluid Engine is the result of several incremental updates that have happened over the years. But the fundamental idea for such a major overhaul was to make web design more accessible for those who don’t know a thing about it—and more efficient for those who do. Amateurs can choose from thousands of templates and make them their own, while pros have less reason to learn custom code.
“A lot of professionals use Squarespace and build sites for other people,” Casalena says. “And I think that this tool benefits them as much as it benefits people starting out because they have more outcomes possible.”

